Navigation bar in docs hardwired at unreadably small widths · Issue #3540 · vuejs/vue-router · GitHub

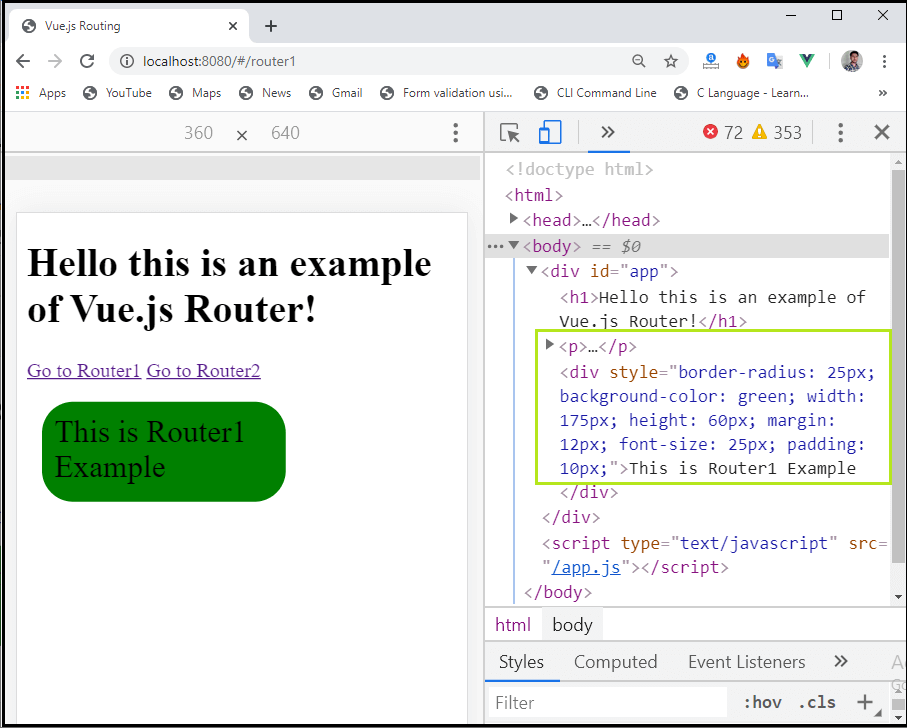
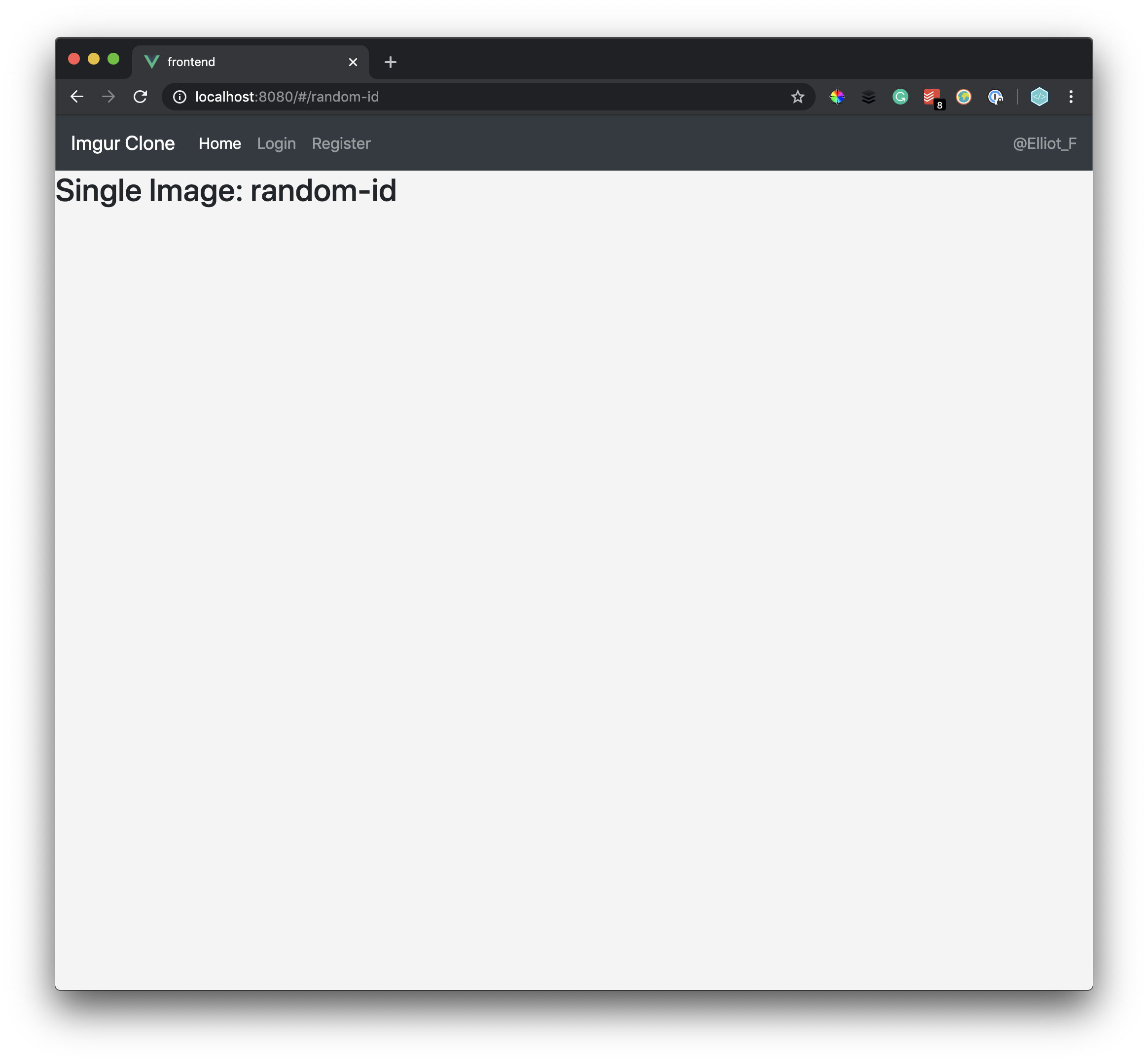
The vue router route has jumped, but the page has not changed - Codes Helper - Programming Question Answer

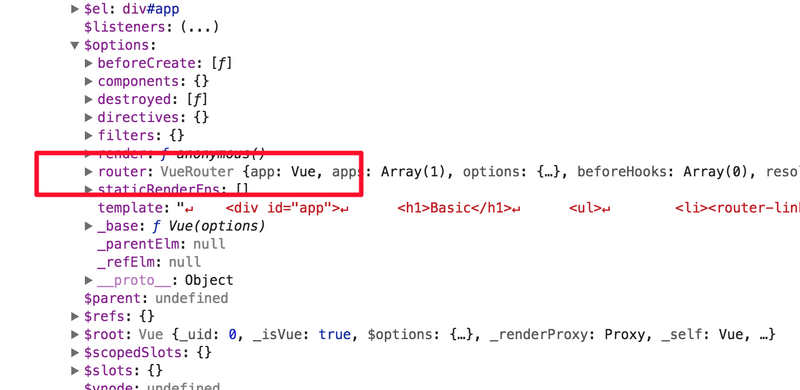
Vue-router when component deactivate, some data in this component changes to null - Get Help - Vue Forum