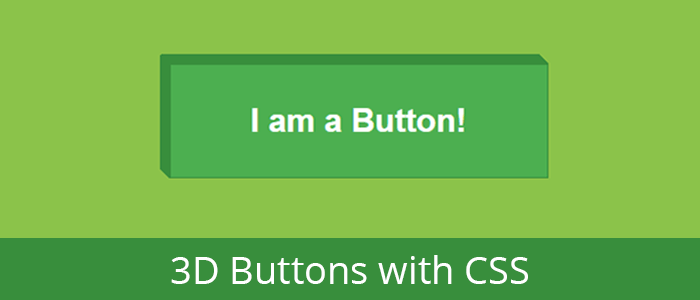
Get a smooth #animation with a #3D card effect using box shadow, #CSS animations and a pseudo element. Sw… | Css tutorial, Web development design, Login page design

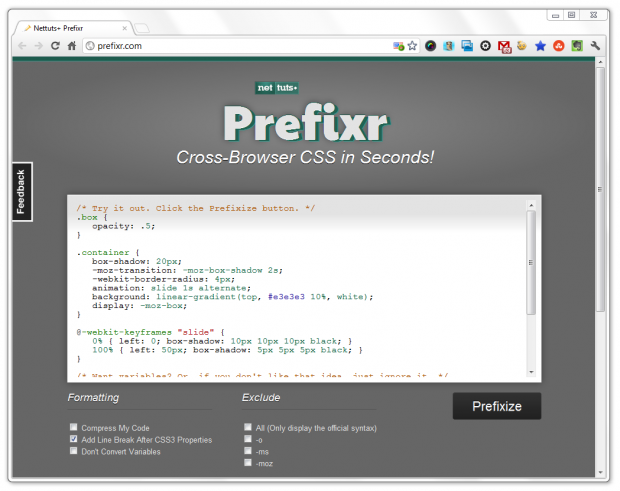
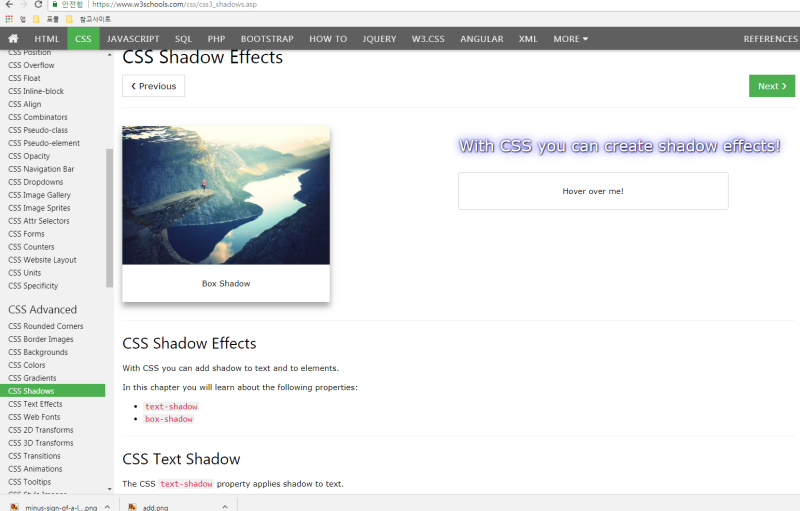
transition opacity 1 box-shadow 0px 5px 0px rgba(21,37,155,1) display inline-block content "" padding 28px font-size 20px border-radius overflow visible transform width auto position relative background text-shadow box-sizing content-box border 2px rgba ...

user-select: none; -webkit-transition: box-shadow 200ms ease-in-out; -o- transition: box-shadow 200ms eas… | Mystery box, Colorful backgrounds, Mystery